Nâng trình phân tích dữ liệu kinh doanh bằng những khóa học của MDA
Tối Ưu Hóa Định Dạng Trực Quan Trong Power BI Desktop Trên Thiết BỊ Di Động
Định dạng trực quan trong Power BI Desktop có thực sự quan trọng cho dự án? Các bước tối ưu hóa trực quan trong Power BI Desktop sẽ được bật mí ngay sau đây!
1. Tối ưu hóa định dạng trực quan trong Power BI Desktop
1.1. Ngăn trực quan hóa trong Power BI Desktop
Ngăn trực quan hóa cho phép định dạng chính xác hình ảnh cho bố cục trên thiết bị di động. Chỉ với thao tác nhỏ là thay đổi cài đặt định dạng của chúng.
Khi bạn đặt một hình ảnh trực quan lên canvas lần đầu tiên, cài đặt định dạng của hình ảnh đó sẽ hiển thị trong ngăn hình ảnh trực quan. Hầu hết các cài đặt định dạng của nó được kết nối với bố cục màn hình nền và lấy giá trị của chúng từ đó.
Để định dạng hình ảnh, hãy đảm bảo hình ảnh được chọn trên canvas. Trong ngăn trực quan hóa, hãy tìm các cài đặt có liên quan và thực hiện các thay đổi của bạn.
Khi bạn thay đổi cài đặt, cài đặt đó sẽ ngắt kết nối khỏi bố cục màn hình nền và trở nên độc lập. Bất kỳ thay đổi nào bạn thực hiện đối với cài đặt sẽ không ảnh hưởng đến bố cục màn hình nền và ngược lại; bất kỳ thay đổi nào bạn thực hiện đối với cài đặt trong bố cục máy tính để bàn sẽ không ảnh hưởng đến bố cục di động. Khi bạn thay đổi cài đặt của hình ảnh, một biểu tượng cho biết rằng nó đã được thay đổi. Nếu bạn hủy thay đổi định dạng trên thiết bị di động, cài đặt sẽ kết nối lại với bố cục trên màn hình. Sau đó sẽ nhận giá trị trên màn hình hiện tại.
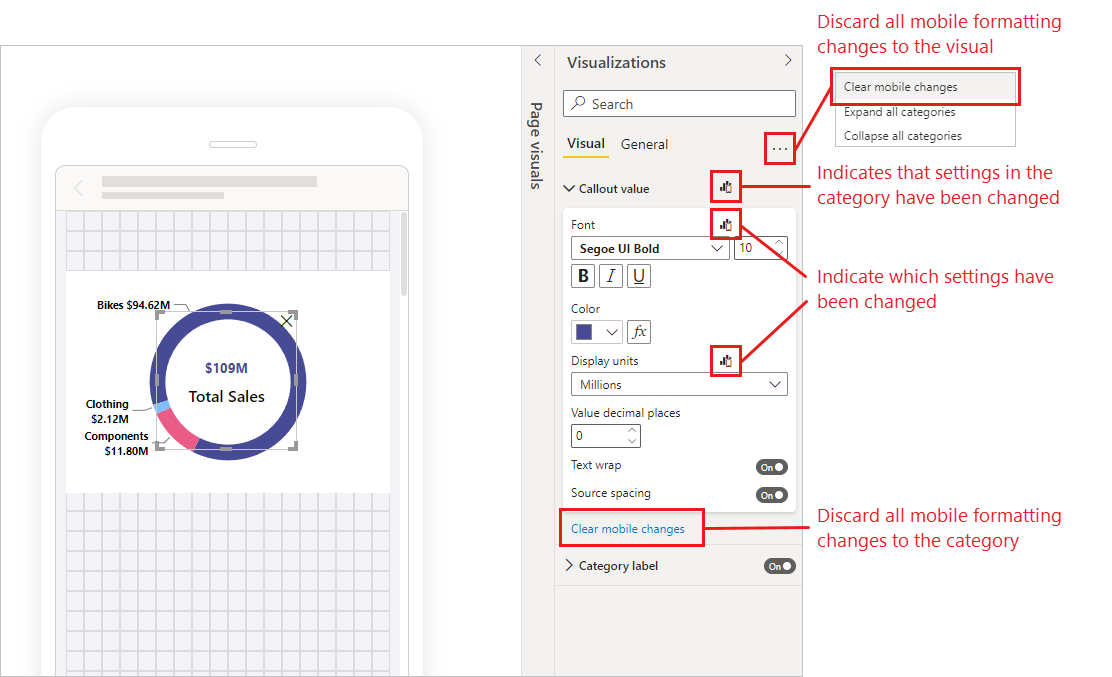
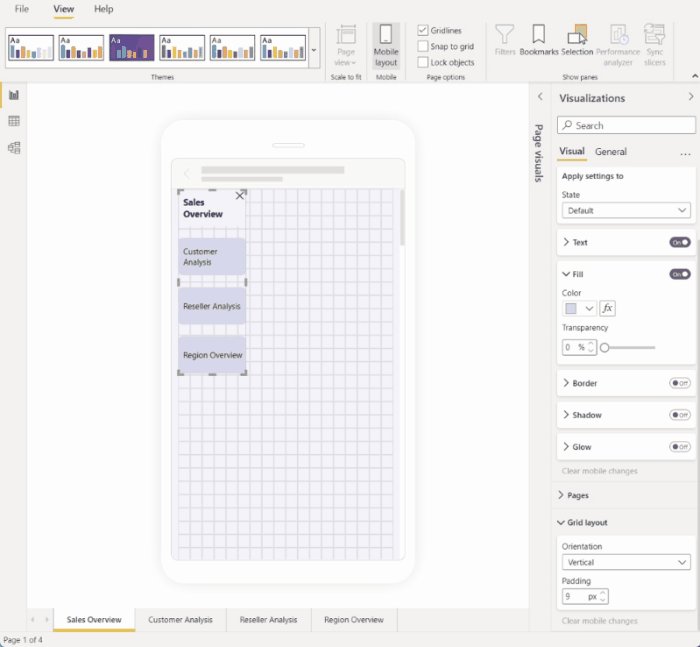
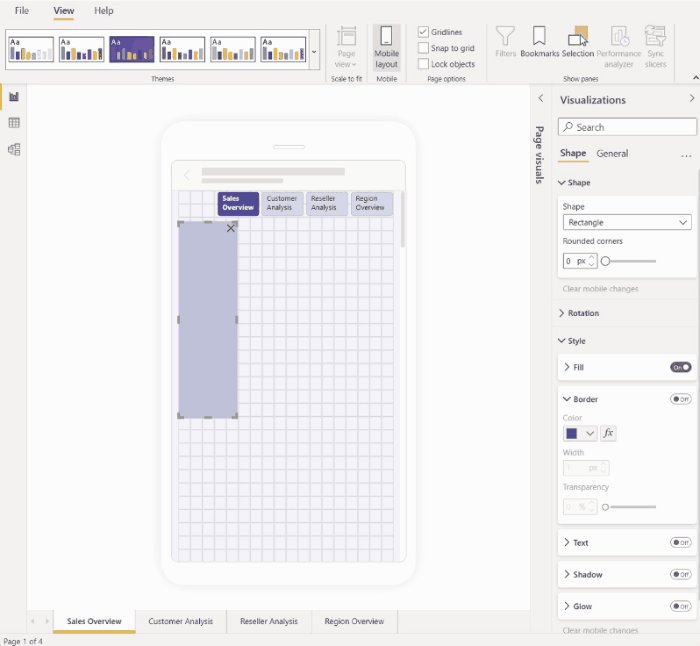
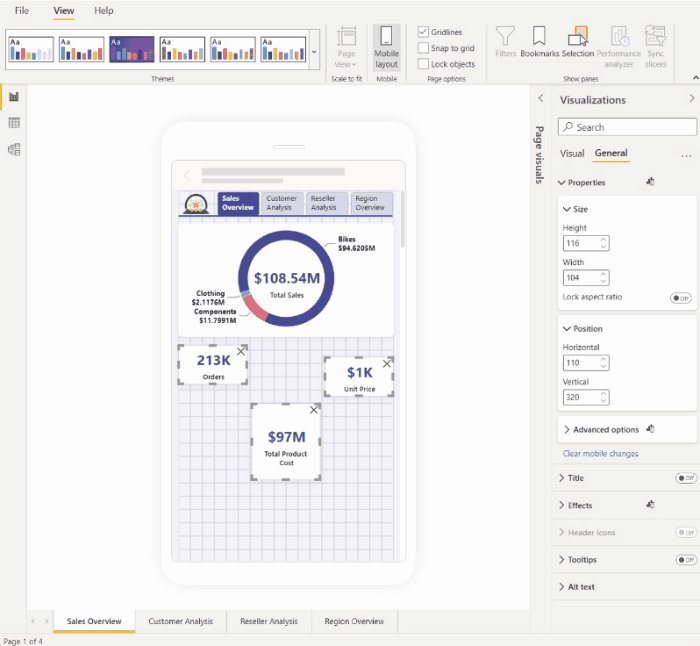
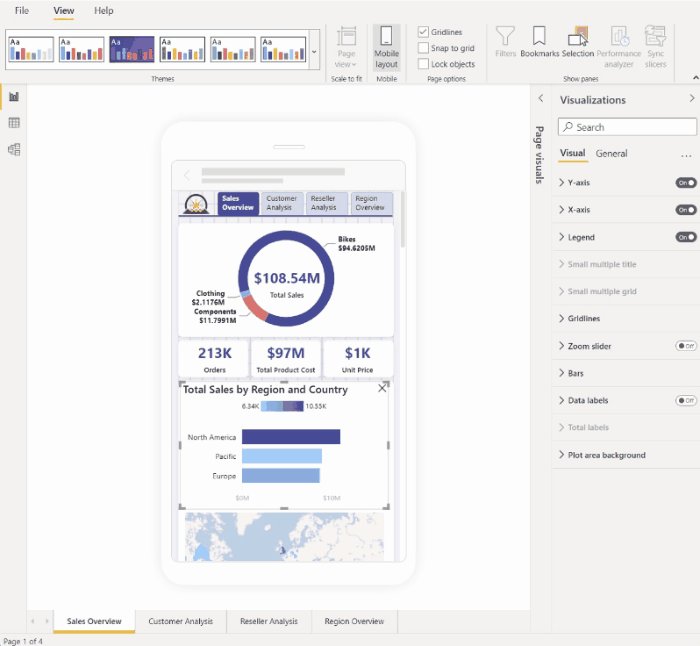
Hình ảnh bên dưới hiển thị ngăn trực quan hóa với cài đặt định dạng, chỉ báo thay đổi, chức năng khác của ngăn.

1.1.1. Loại bỏ các thay đổi định dạng trực quan trong Power BI trên thiết bị di động
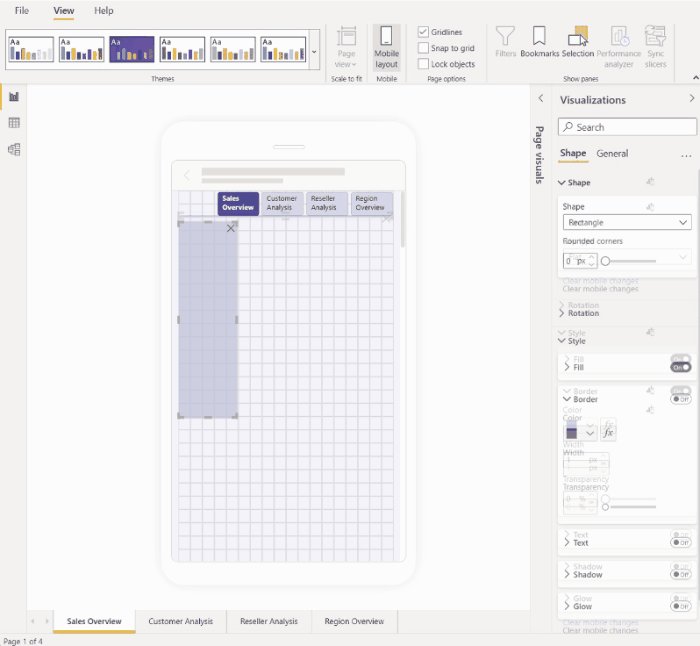
Bạn có thể loại bỏ các thay đổi định dạng trên thiết bị di động đối với một danh mục duy nhất bằng cách chọn Clear mobile changes các thay đổi trên thiết bị di động ở cuối thẻ danh mục. Bạn có thể loại bỏ tất cả các thay đổi định dạng di động cho hình ảnh bằng cách chọn More options (…) và chọn Clear mobile formatting từ tab menu.
Khi bạn hủy các thay đổi định dạng trên thiết bị di động, cài đặt (hoặc các cài đặt) sẽ kết nối lại với bố cục máy tính để bàn tiếp tục lấy giá trị của nó từ đó.
Ngăn trực quan hóa trong dạng xem bố cục trên thiết bị di động khá giống với ngăn trực quan hóa là một phần của dạng xem bố cục trên máy tính để bàn.
1.1.2. Cân nhắc và giới hạn định dạng di động
Cài đặt kích thước và vị trí không được kế thừa từ bố cục màn hình – do đó bạn sẽ không bao giờ thấy dấu hiệu thay đổi về cài đặt kích thước và vị trí.
1.2. Ví dụ về định dạng di động
Phần này hiển thị một số ví dụ về cách sử dụng các khả năng định dạng di động của Power BI để sửa đổi hình ảnh sao cho chúng hữu ích hơn và phù hợp hơn với bố cục di động.
Các ví dụ cho thấy:
- Cách thay đổi hướng lưới và cài đặt kiểu của hình ảnh để phù hợp hơn với bố cục điện thoại.
- Các hình dạng khác nhau có thể được sử dụng như thế nào để phù hợp hơn với thiết kế di động.
- Cách điều chỉnh kích thước phông chữ của hình ảnh để phù hợp với các hình ảnh báo cáo khác.
- Cách bạn có thể tạo thiết kế chính xác với cài đặt kích thước và vị trí.
- Cách cài đặt biểu đồ có thể được điều chỉnh để tối đa hóa bất động sản.
Trong các hình ảnh động bên dưới, các điểm bắt đầu hiển thị bố cục di động sau khi một số hình ảnh đã được đặt trên khung vẽ. Sau đó, các hình ảnh hiển thị cách những hình ảnh đó được thay đổi bằng cách sử dụng ngăn định dạng Visualizations.
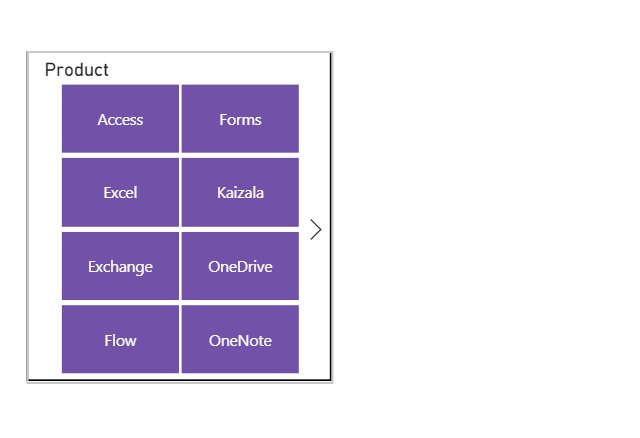
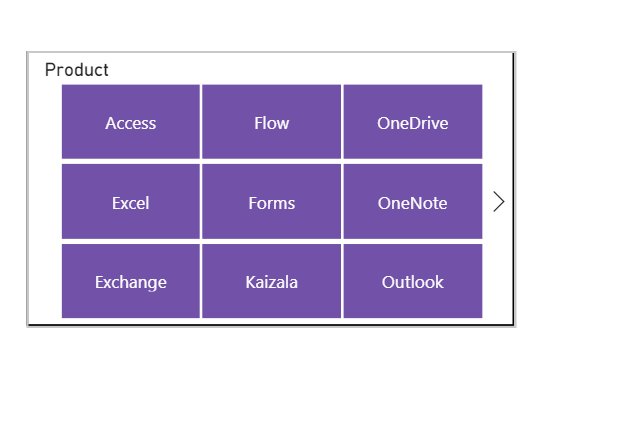
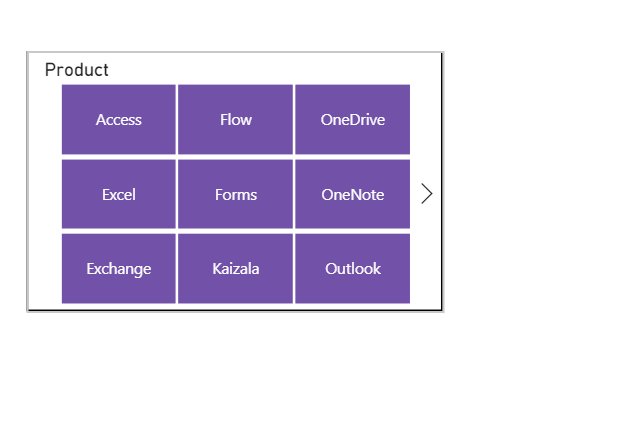
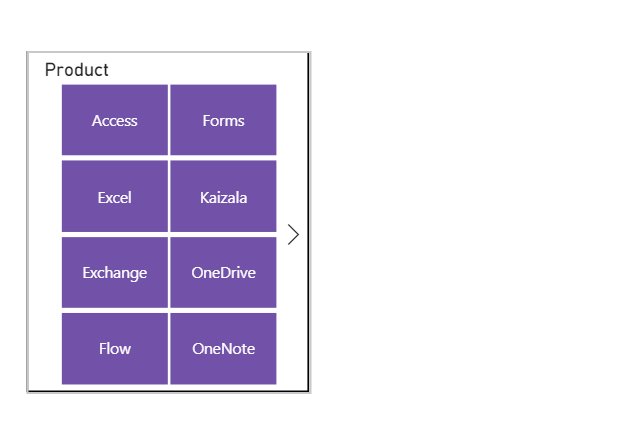
1.2.1. Thay đổi hướng lưới để phù hợp hơn với bố cục di động
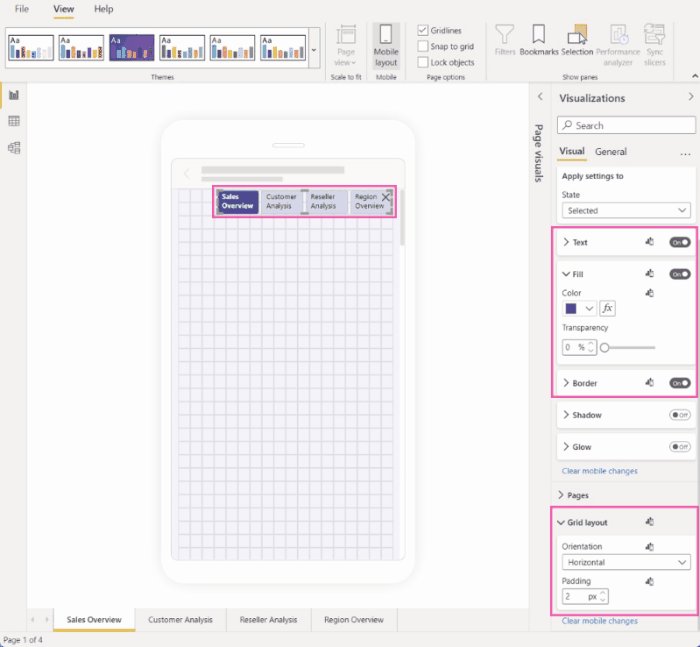
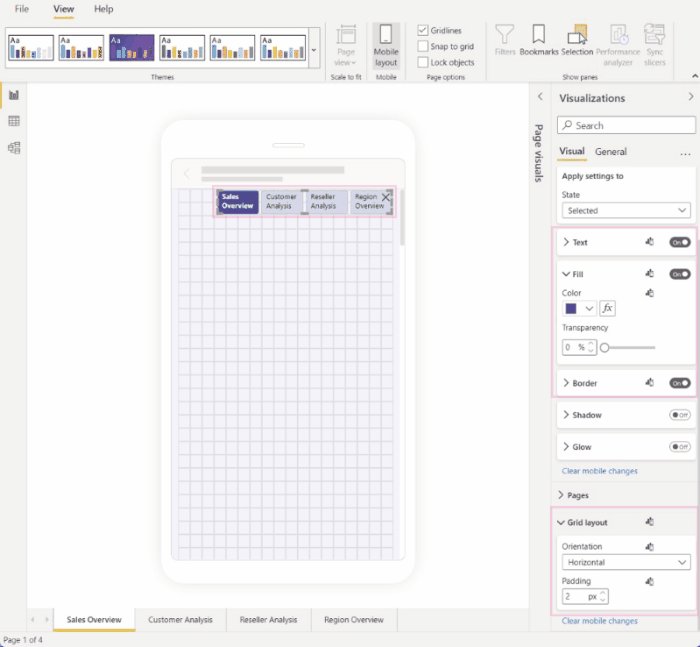
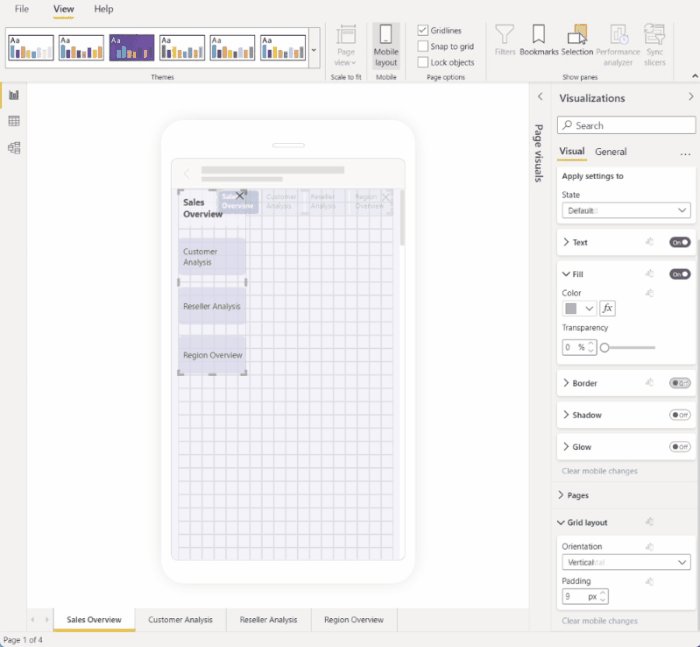
Định hướng dạng lưới của một số hình ảnh có thể hoạt động tốt trong bố cục máy tính để bàn nhưng không hoạt động tốt ở kích thước nhỏ hơn và không gian hạn chế hơn của màn hình thiết bị di động. Trong trang báo cáo mẫu này, trình điều hướng trang được xếp chồng lên nhau theo chiều dọc. Mặc dù hướng này hoạt động tốt đối với bố cục trên máy tính để bàn, nhưng nó không tối ưu cho bố cục trên thiết bị di động. Hình ảnh cho thấy cách trình điều hướng trang trở nên nằm ngang bằng cách thay đổi cài đặt hướng bố cục Lưới (Grid) trong ngăn Trực quan hóa (Visualizations).

1.2.2. Thay đổi hình dạng để sử dụng làm yếu tố thiết kế
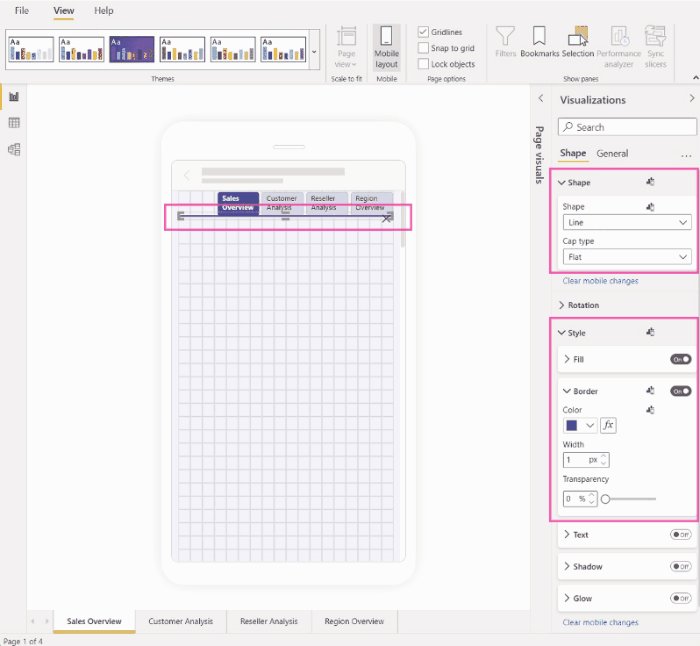
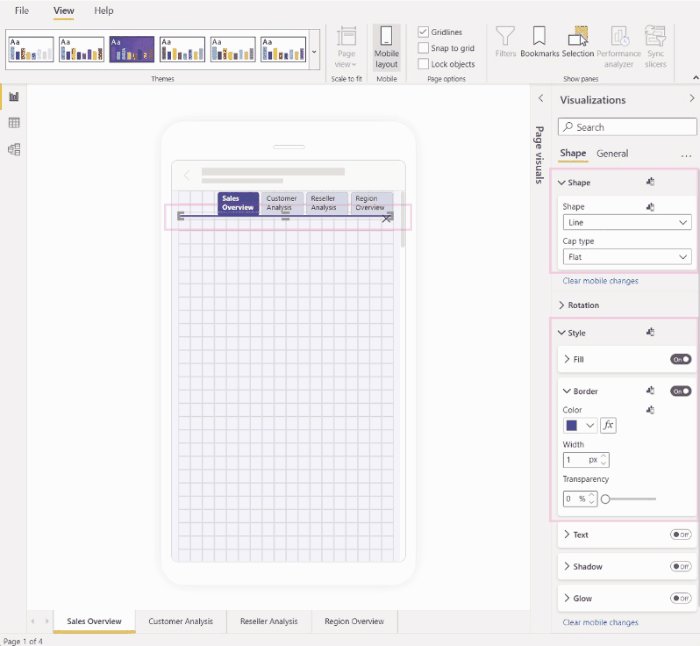
Bạn có thể lấy bất kỳ hình dạng nào được tạo trong bố cục máy tính để bàn và thay đổi nó thành bất kỳ hình dạng nào khác trong bố cục di động bằng cách sử dụng cài đặt Shape. Điều này làm cho nó có thể tái sử dụng các hình dạng. Hình ảnh bên dưới minh họa cách hình chữ nhật trong bố cục màn hình nền, được sử dụng làm nền cho trình điều hướng trang, được thay đổi thành hình dạng đường kẻ trong bố cục di động và được sử dụng để gạch dưới trình điều hướng trang.

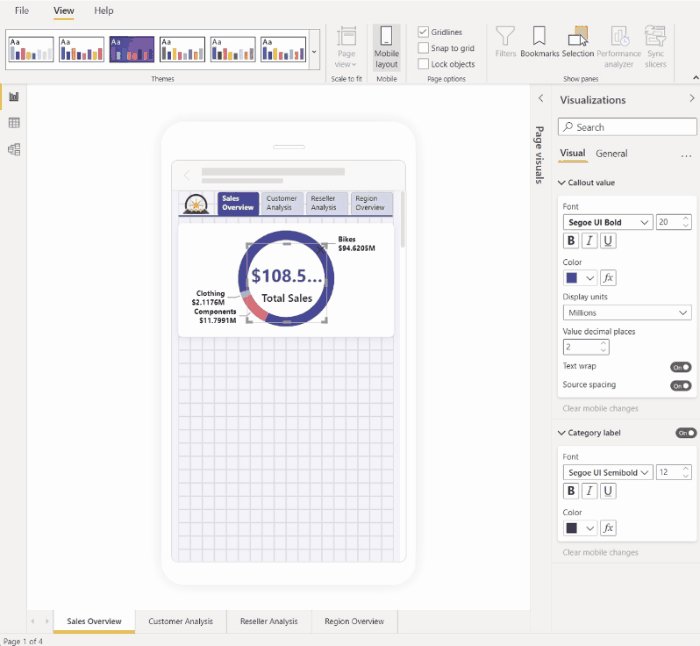
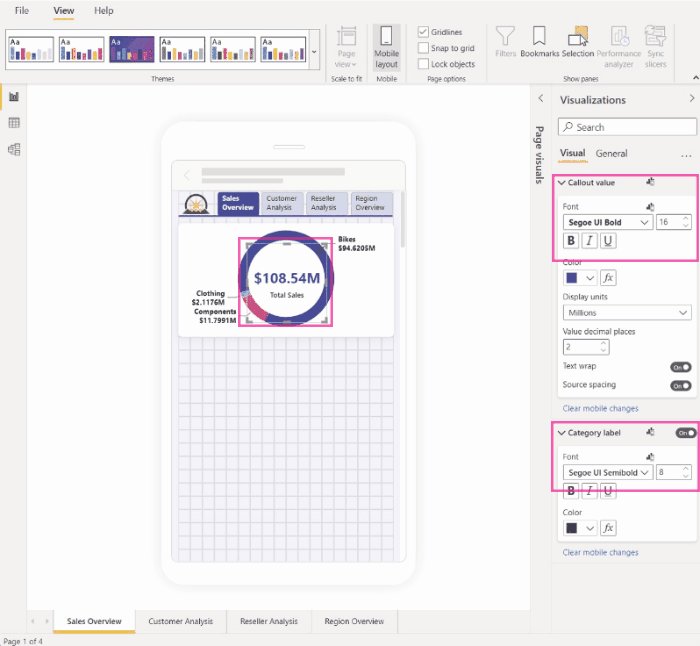
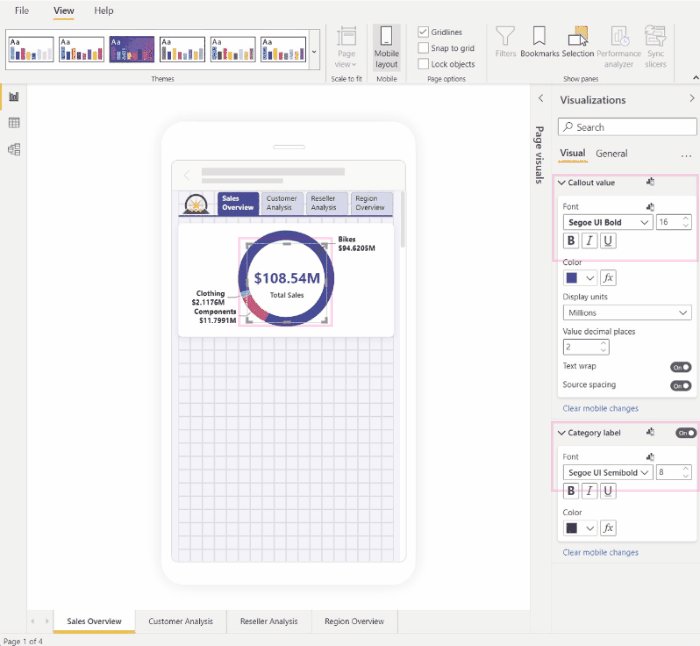
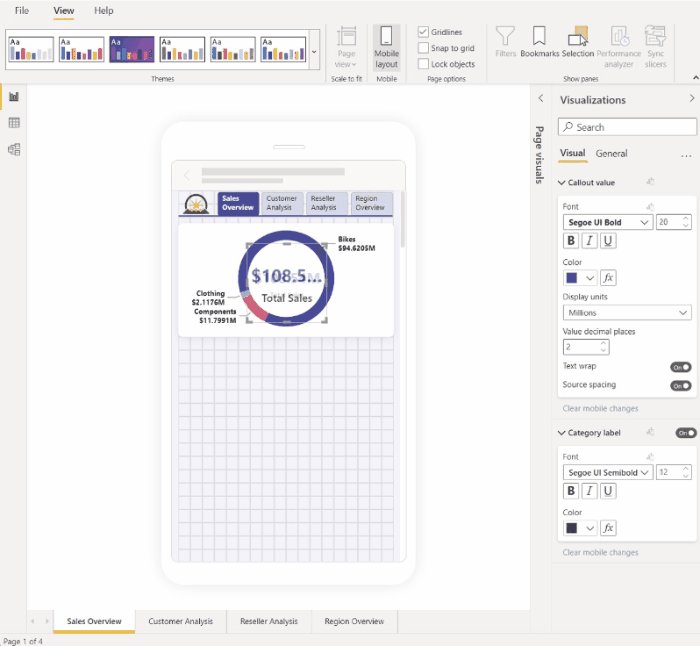
1.2.3. Thay đổi kích thước phông chữ của hình ảnh để phù hợp hơn với hình ảnh khác
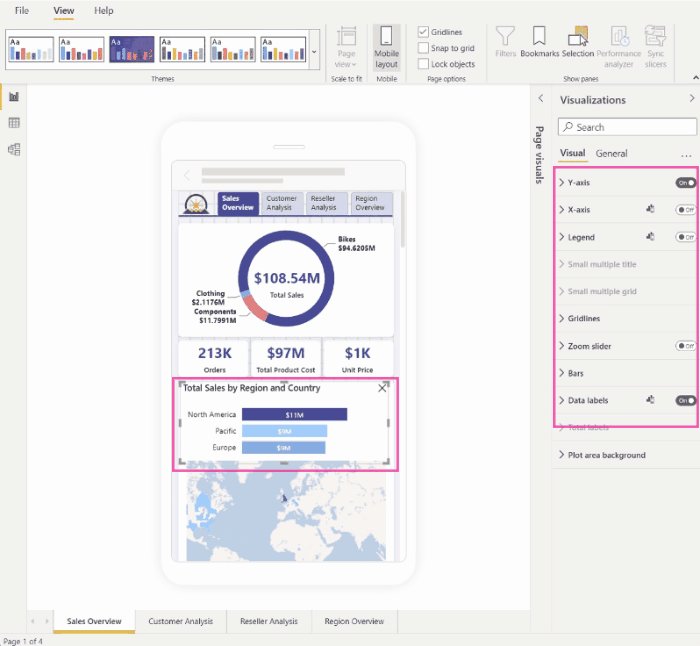
Kích thước phông chữ được sử dụng trong bố cục máy tính để bàn thường quá lớn đối với bố cục di động, chiếm quá nhiều không gian và dẫn đến văn bản khó đọc. Do đó, một trong những điều phổ biến nhất bạn cần làm khi tạo bố cục di động là thay đổi kích thước phông chữ. Trong hình ảnh bên dưới, bạn có thể thấy cách thay đổi kích thước phông chữ trên hình ảnh thẻ làm cho văn bản phù hợp hơn với hình ảnh khác. Lưu ý cách thay đổi đơn vị hiển thị từ hàng nghìn thành hàng triệu cũng giúp có được kích thước hình ảnh tốt hơn cho bố cục di động.

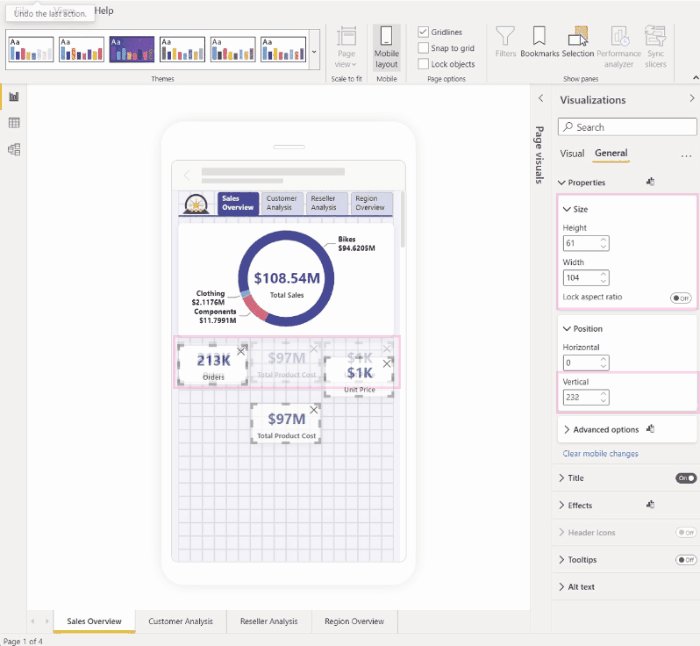
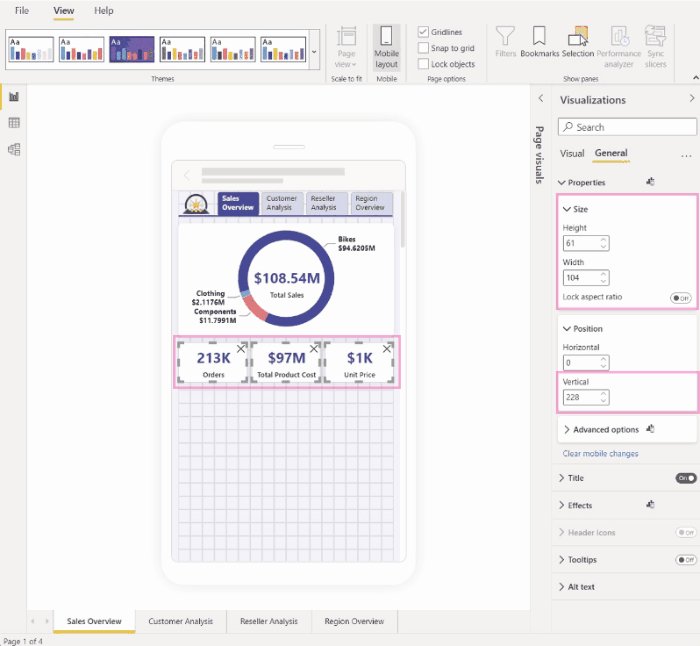
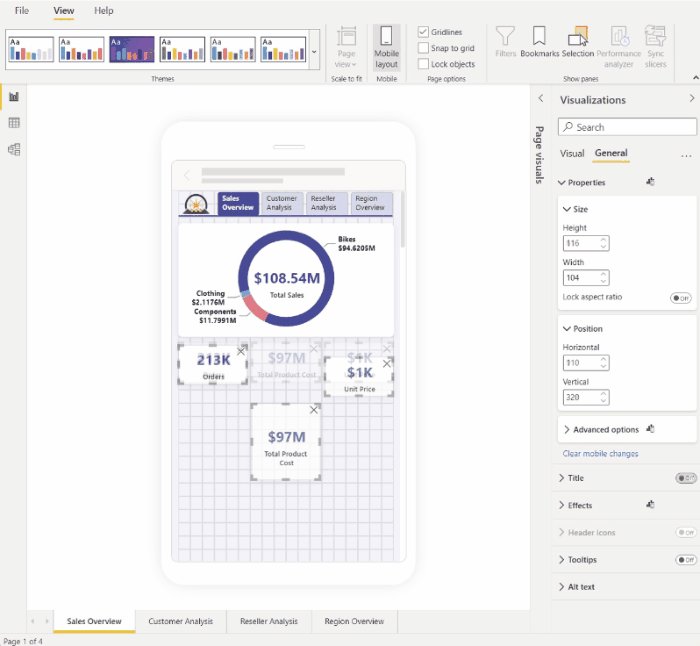
1.2.4. Sử dụng các thuộc tính để xác định chính xác kích thước và vị trí trực quan
Mặc dù canvas bố cục di động đã có lưới chi tiết và hướng dẫn thông minh để giúp bạn định kích thước và căn chỉnh hình ảnh, nhưng vẫn có những trường hợp bạn cần kiểm soát kích thước và vị trí chính xác của hình ảnh. Bạn có thể làm điều này bằng cách sử dụng cài đặt vị trí và kích thước.
Cài đặt kích thước và vị trí không bao giờ được kế thừa từ bố cục màn hình. Do đó, khi bạn thay đổi cài đặt kích thước và vị trí, sẽ không có chỉ báo thay đổi nào xuất hiện.
Các hình ảnh dưới đây cho thấy cách có thể sử dụng cài đặt kích thước và vị trí để định kích thước và căn chỉnh hình ảnh. Lưu ý cách chọn nhiều hình ảnh giúp có thể áp dụng các thay đổi cho nhiều hình ảnh cùng một lúc.

1.2.5. Sử dụng cài đặt định dạng để tối ưu hóa hình ảnh nhằm tiết kiệm bất động sản màn hình có giá trị
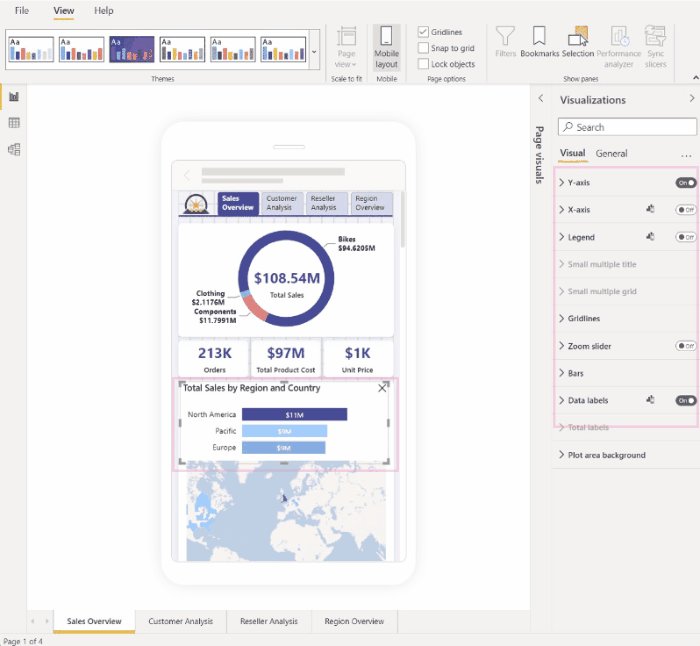
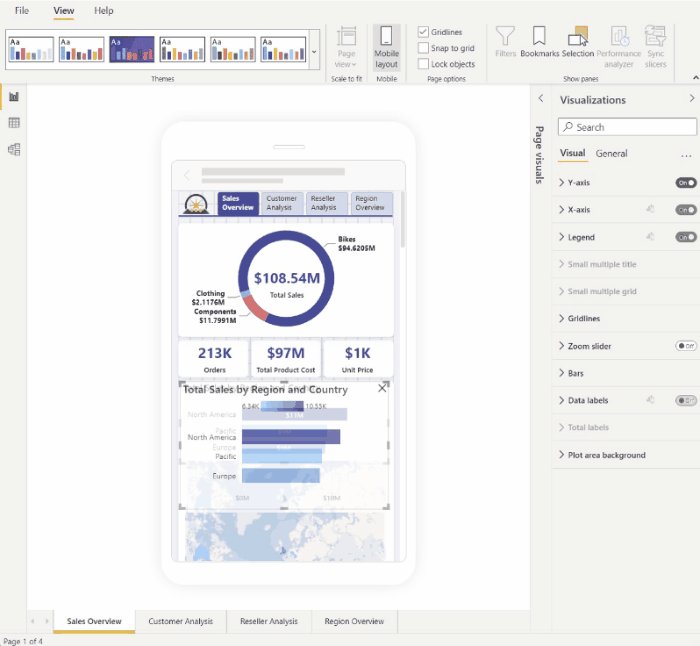
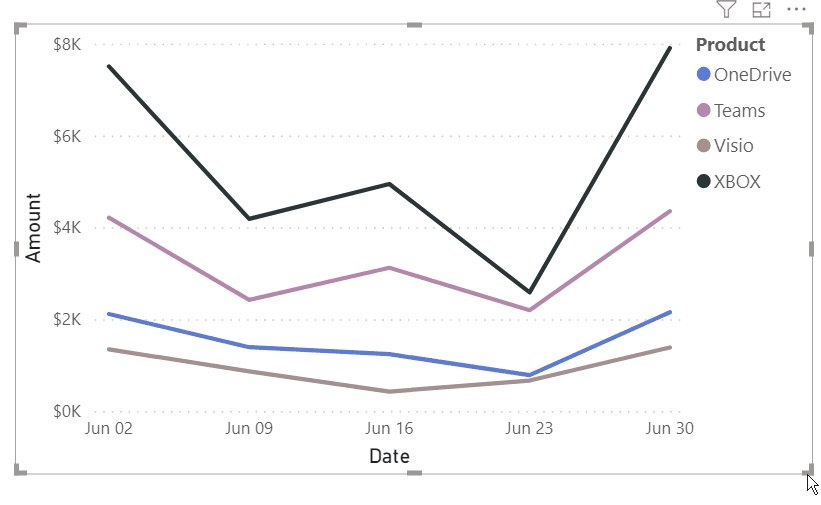
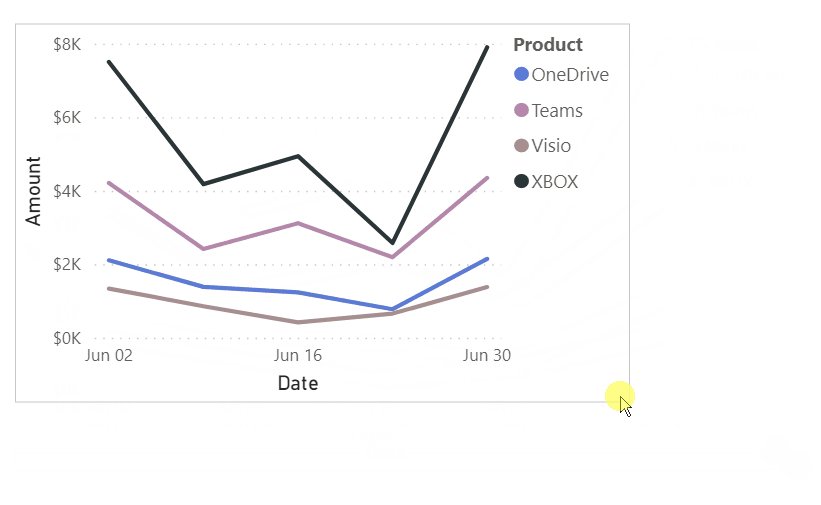
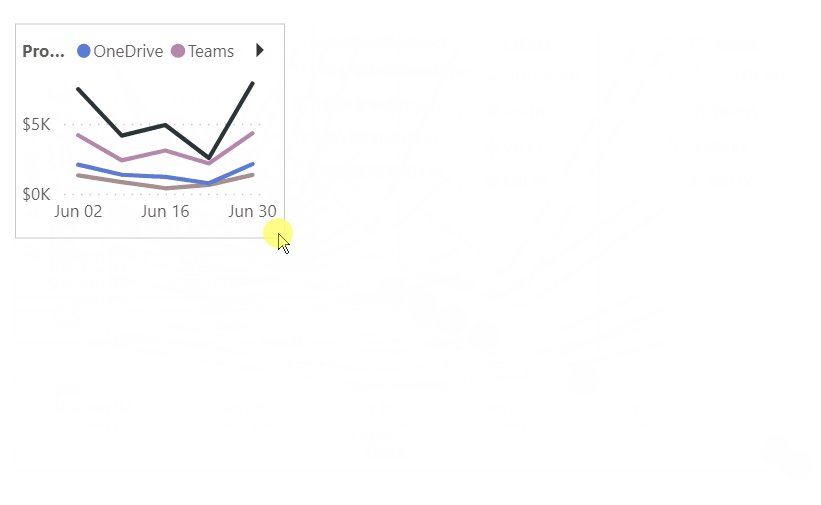
Đôi khi bạn có thể sử dụng cài đặt của hình ảnh để làm cho hình ảnh nhỏ gọn hơn và tiết kiệm dung lượng. Trong ví dụ sau, chúng ta thấy một biểu đồ thanh trực quan. Để giảm kích thước mà hình ảnh chiếm trên khung vẽ, chú giải và trục X sẽ bị tắt. Tuy nhiên, việc loại bỏ chú giải và trục X làm cho các thanh không rõ ràng vì không có giá trị nào đi cùng với chúng. Để khắc phục điều này, các nhãn dữ liệu được bật và căn giữa các thanh. Tiết kiệm không gian theo những cách như vậy giúp bạn có thể xem nhiều hình ảnh hơn cùng một lúc mà không cần phải cuộn.
Hầu hết các biểu đồ đều có cài đặt phản hồi theo mặc định. Nếu bạn không muốn các thành phần trên biểu đồ của mình bị ảnh hưởng bởi kích thước của hình ảnh, hãy tắt cài đặt phản hồi trong cài đặt của hình ảnh (General > Properties > Advanced options > Responsive)

1.3. Các tùy chọn định dạng thay thế cho hình ảnh và bộ cắt
1.3.1. Hình ảnh
Theo mặc định, nhiều hình ảnh, đặc biệt là hình ảnh dạng biểu đồ, phản hồi nhanh. Điều đó có nghĩa là chúng thay đổi linh hoạt để hiển thị lượng dữ liệu và thông tin chi tiết tối đa, bất kể kích thước màn hình.
Khi kích thước thay đổi trực quan, Power BI ưu tiên dữ liệu. Ví dụ: nó có thể loại bỏ phần đệm và tự động di chuyển chú giải lên trên cùng của hình ảnh để hình ảnh vẫn cung cấp thông tin ngay cả khi nó nhỏ hơn.

Khả năng phản hồi có thể ảnh hưởng đến việc định dạng bằng cách sử dụng cài đặt trực quan. Để tắt khả năng phản hồi, hãy chọn hình ảnh trực quan trên khung vẽ, sau đó trong ngăn hình ảnh trực quan, đi tới General > Properties > Advanced options.
1.3.2. Slicers
Slicers cung cấp tính năng lọc dữ liệu báo cáo trên canvas. Khi thiết kế bộ cắt trong chế độ tạo báo cáo thông thường, bạn có thể sửa đổi một số cài đặt bộ cắt để làm cho chúng dễ sử dụng hơn trong các báo cáo được tối ưu hóa cho thiết bị di động:
- Bạn có thể quyết định có cho phép người đọc báo cáo chỉ chọn một mục hay nhiều mục hay không.
- Bạn có thể làm cho bộ cắt dọc, ngang hoặc đáp ứng (bộ cắt đáp ứng phải nằm ngang).
Nếu bạn làm cho slicer phản ứng nhanh, khi bạn thay đổi kích thước và hình dạng của nó, nó sẽ hiển thị nhiều hoặc ít tùy chọn hơn. Nó có thể cao, ngắn, rộng hoặc hẹp. Nếu bạn làm cho nó đủ nhỏ, nó sẽ chỉ trở thành một biểu tượng bộ lọc trên trang báo cáo.

2. Sắp xếp lại phân lớp trực quan
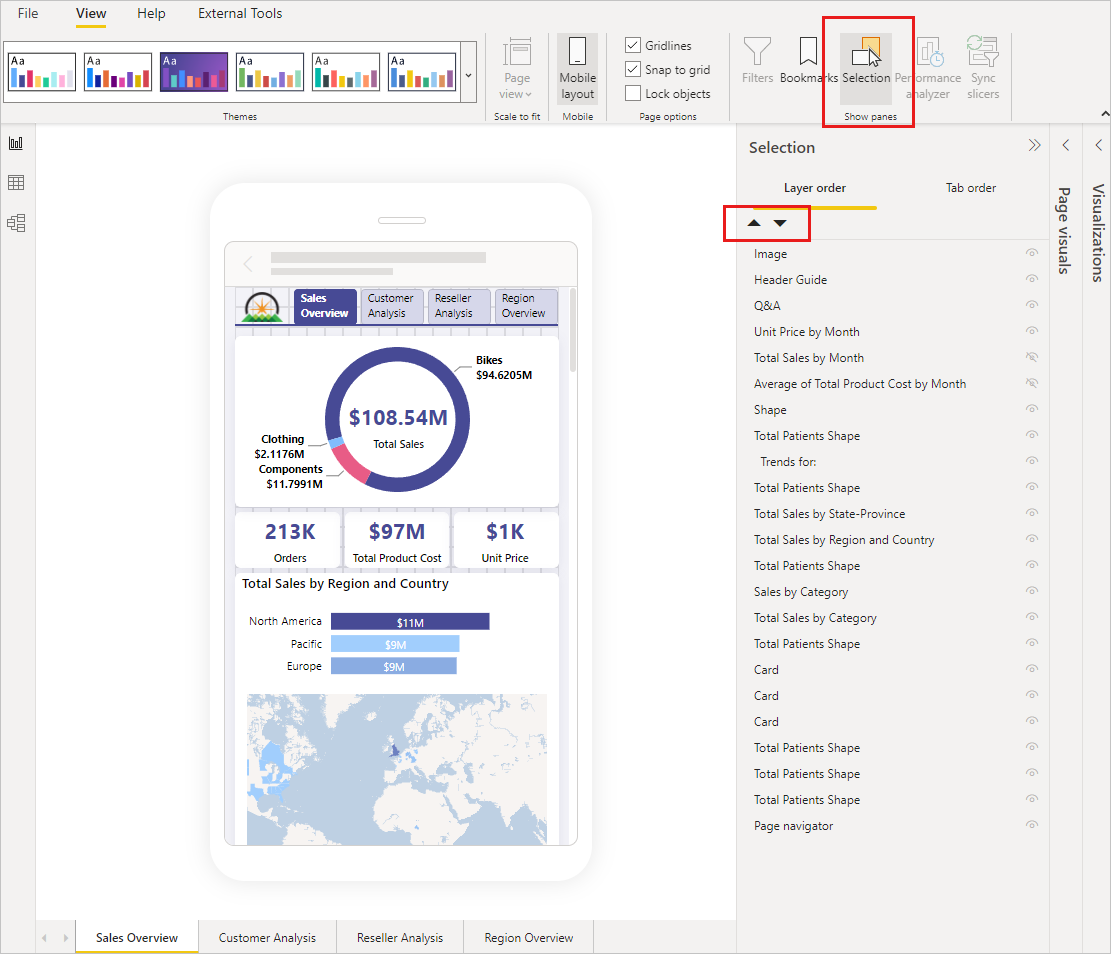
Sau khi bố trí hình ảnh trên canvas bố cục di động, hãy sử dụng ngăn chọn để thay đổi thứ tự phân lớp của hình ảnh trên canvas nếu cần.
2.1. Sử dụng ngăn lựa chọn để sắp xếp lại các lớp trực quan trong Power BI Desktop
Để mở ngăn lựa chọn, hãy nhấp vào nút Selection trong phần Show panes của chế độ xem bố cục trên thiết bị di động.
Ngăn lựa chọn liệt kê tất cả các hình ảnh trên canvas. Thứ tự của danh sách phản ánh thứ tự lớp trên canvas – hình ảnh được liệt kê đầu tiên nằm ở lớp trên cùng, hình ảnh được liệt kê cuối cùng nằm ở lớp dưới cùng. Để thay đổi thứ tự, bạn có thể kéo và thả một hình ảnh đến một vị trí khác trong danh sách hoặc chọn một hình ảnh và sử dụng các nút mũi tên để di chuyển hình ảnh đó lên hoặc xuống.
Ngăn lựa chọn cũng có chỉ báo giao diện cho từng hình ảnh trong danh sách, nhưng không thể thay đổi giao diện trong chế độ xem bố cục trên thiết bị di động – điều này phải được thực hiện trong chế độ xem bố cục máy tính để bàn thông thường.

Vui lòng truy cập Khóa học Business Intelligence để biết thông tin khóa học và lịch khai giảng sớm nhất. Đừng ngần ngại inbox Fanpage Mastering Data Analytics hoặc gọi hotline 0961 48 66 48 để được tư vấn miễn phí!